以下文章部分来源于:知乎,作者:前端学习站。
曾经是否努力为产品、品牌和界面创造引人入胜的视觉效果?在策划网站UI上看到的设计通常需要专业设计技能或大量练习。
其实,如果我们有一些好的工具,我们就可以快速的实现一些比较有创意的效果。
在这篇文章中,我整理了一些我最喜欢的背景生成器工具。有全方位工具、渐变生成器、SVG 背景、图案等类别,我对它们进行了进一步分类处理,因此,更易于查找,可以在不同的选项之间进行选择。
对于每个工具,我将提供一个直接链接、一个简短描述和一个预览图像,以便我们可以在旅途中获得每个生成器及其功能的初步印象。
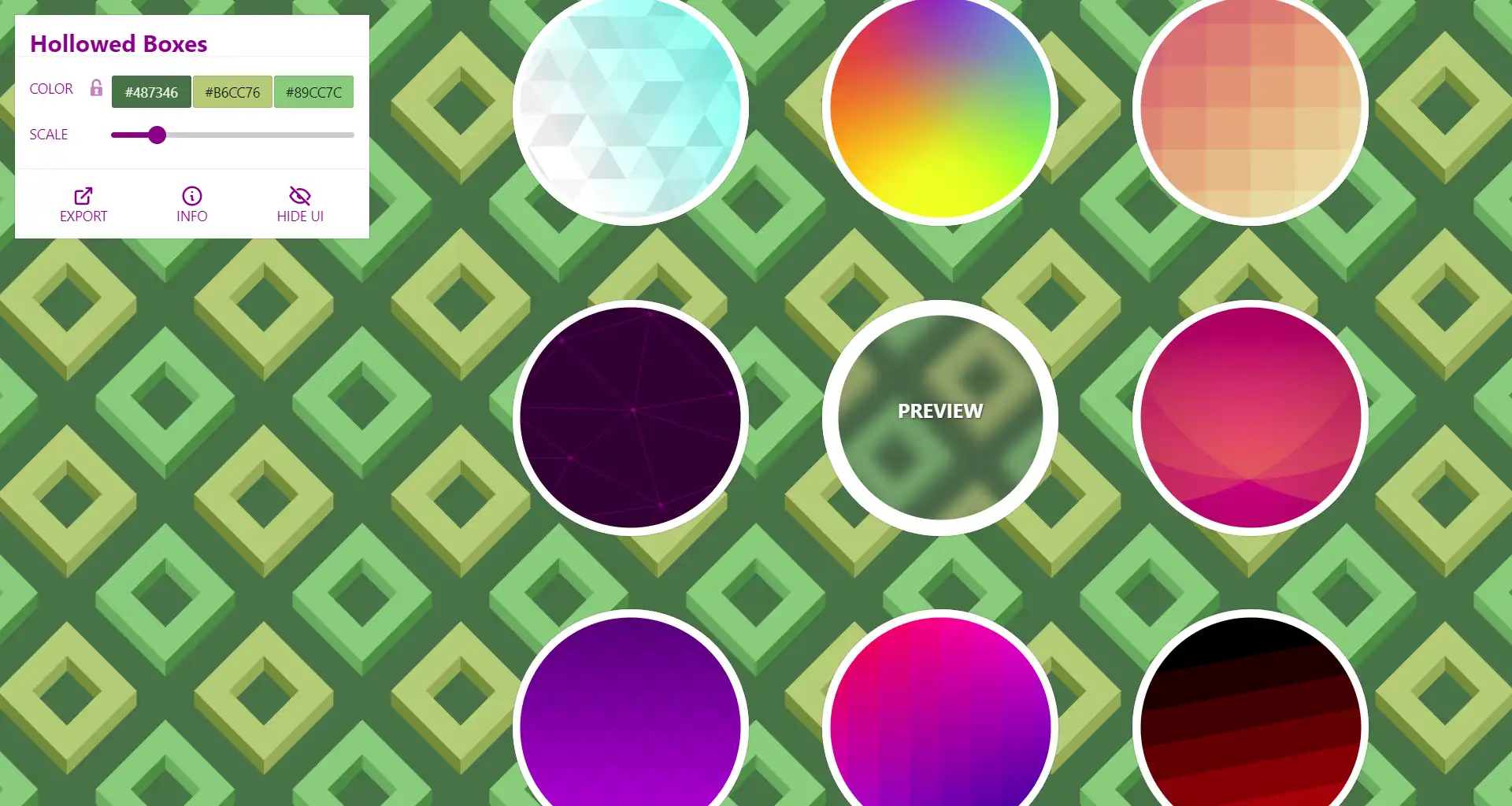
🔨1、haikei.app
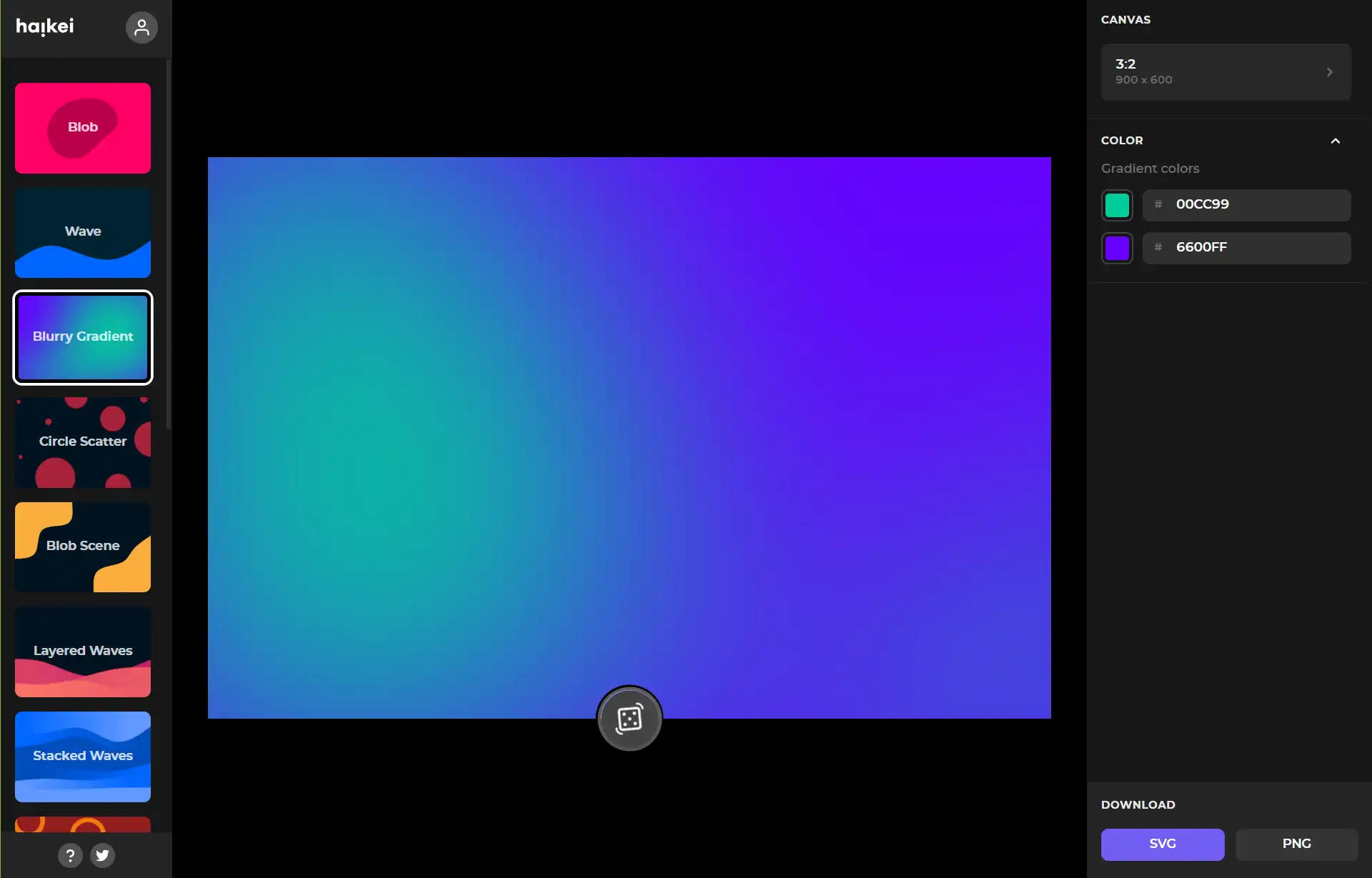
站长自述:一个基于网络的设计工具,为网站,社会媒体,博客文章,桌面和移动壁纸,海报,和更多独特的 SVG 设计资产!我们的生成器允许您发现、定制、随机化和导出可生成的 SVG 设计资产,以便随时与您喜爱的设计工具一起使用。
三方评价:具有斑点、波浪、渐变、低多边形和其他模式的全能生成器,可以进一步单独定制。
功能目录:Blob,Wave,Blurry Gradient,Circle Scatter,Blob Scene,Layered Waves,Stacked Waves,Blob Scatter,Low Poly Grid,Layered Peaks,Stacked Peaks,Polygon Scatter,Layered Steps,Stacked Steps,Symbol Scatter
工具快照:

🔨2、bgjar
详情地址:https://bgjar.com/
站长自述:免费的 svg 背景生成器为您的网站,博客和应用程序。
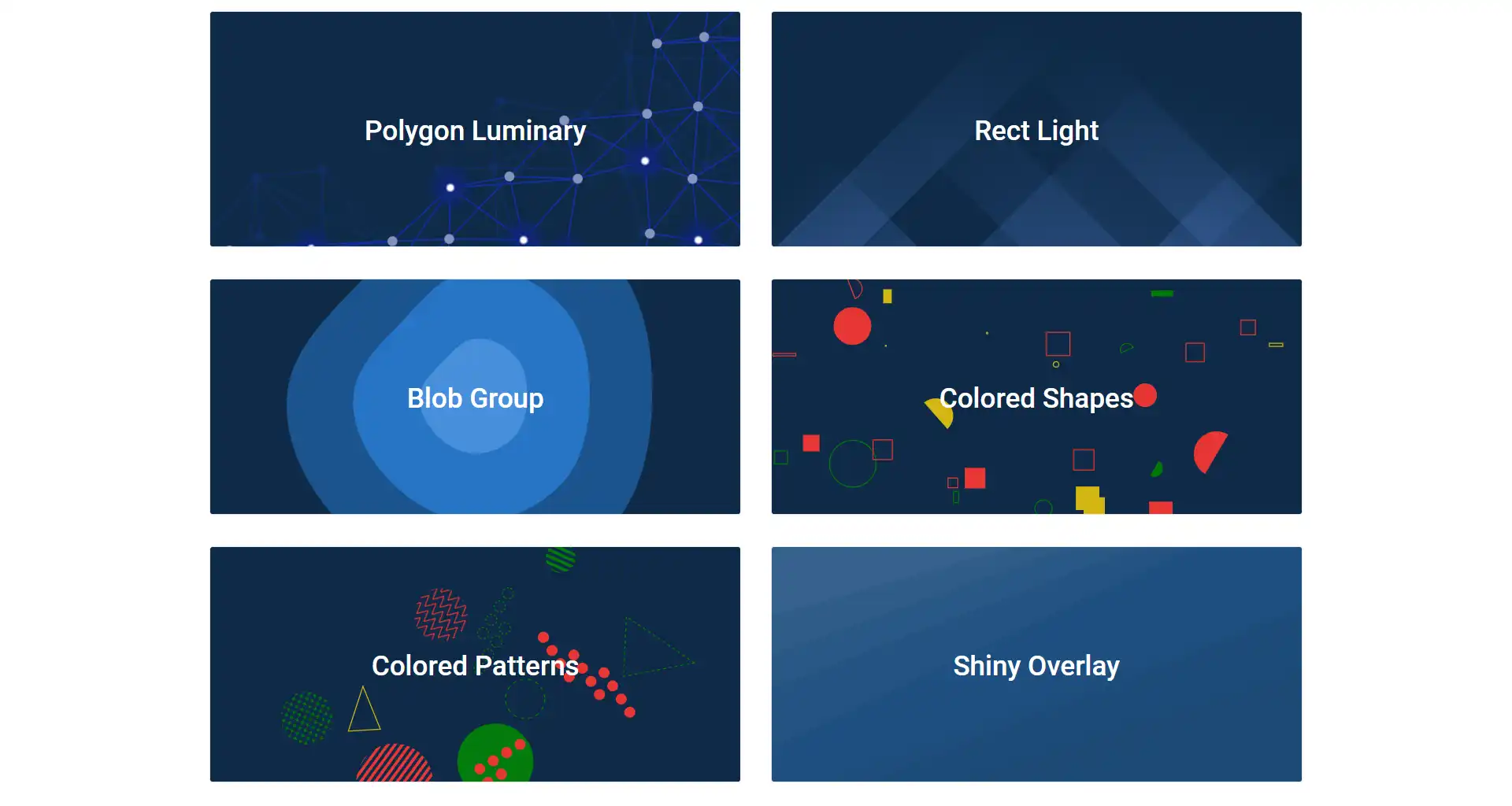
三方评价:具有多边形、斑点、彩色形状、曲线、叠加等模式的免费生成器,可以选择更改每个图层的宽度、高度和颜色。
功能目录:Simple Shiny,Sprinkle,Meteor,Animated Shape,Wave,Stacked Wave,World Map,Polygon Luminary,Rect Light,Blob Group,Colored Shapes,Colored Patterns,Shiny Overlay,Curve Line,Wave Line,Icon Grid,Stock Chart,Circuit Board,Circuit Primary,Sound Wave,Hexagon,Virus,Contour Line,Snow,Cloudy,Abstract Paper,Mass Circles,Moon
工具快照:

🔨3、coolbackgrounds
详情地址:https://coolbackgrounds.io/
站长自述:酷背景是一系列工具,用于为博客、社交媒体和网站创建引人注目的彩色图像。除了背景之外,生成的图像还可以用作桌面壁纸或裁剪为移动壁纸。
三方评价:为博客、社交媒体和网站创建引人注目的彩色图像的工具集合。包括抽象三角形、粒子、渐变、地形和图像模式。
功能目录:首页
工具快照:

🔨4、MESH·Y
站长自述:Meshy是生成美丽多彩的网格渐变的设计工具。生成网格渐变的多个随机变体以及冷色自定义。
三方评价:生成美丽多彩的网格渐变的设计工具,生成多个随机变化的网格渐变以及冷色自定义。
功能目录:首页
工具快照:

🔨5、网格渐变
详情地址:https://products.ls.graphics/mesh-gradients/
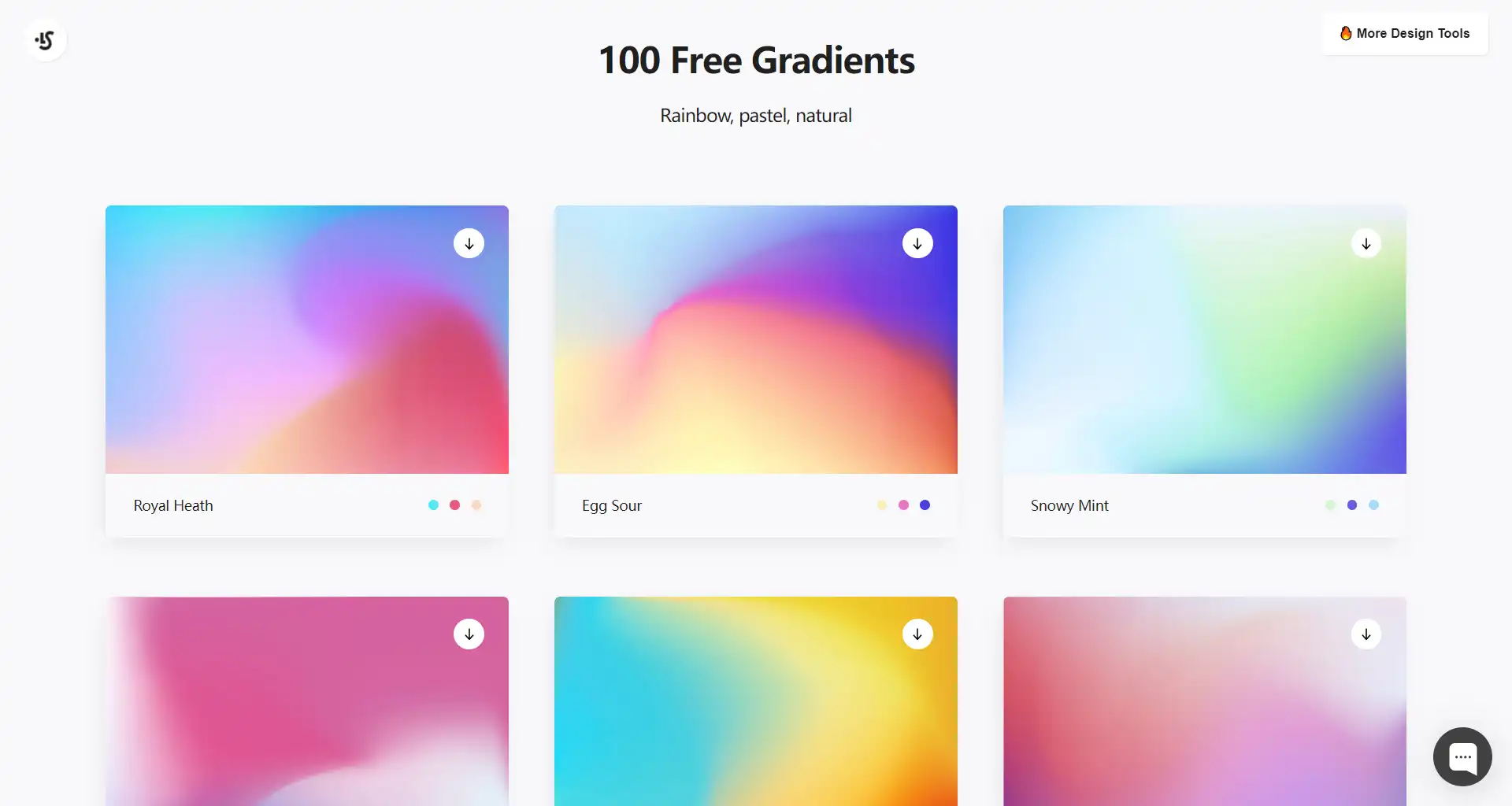
站长自述:100种网格渐变
三方评价:为你的下一个项目提供免费的手工网格渐变。.sketch、.webp、.ai、.jpg、.eps 中的渐变,下载并在你的商业和个人项目中使用。
功能目录:首页
工具快照:

🔨6、gradienta
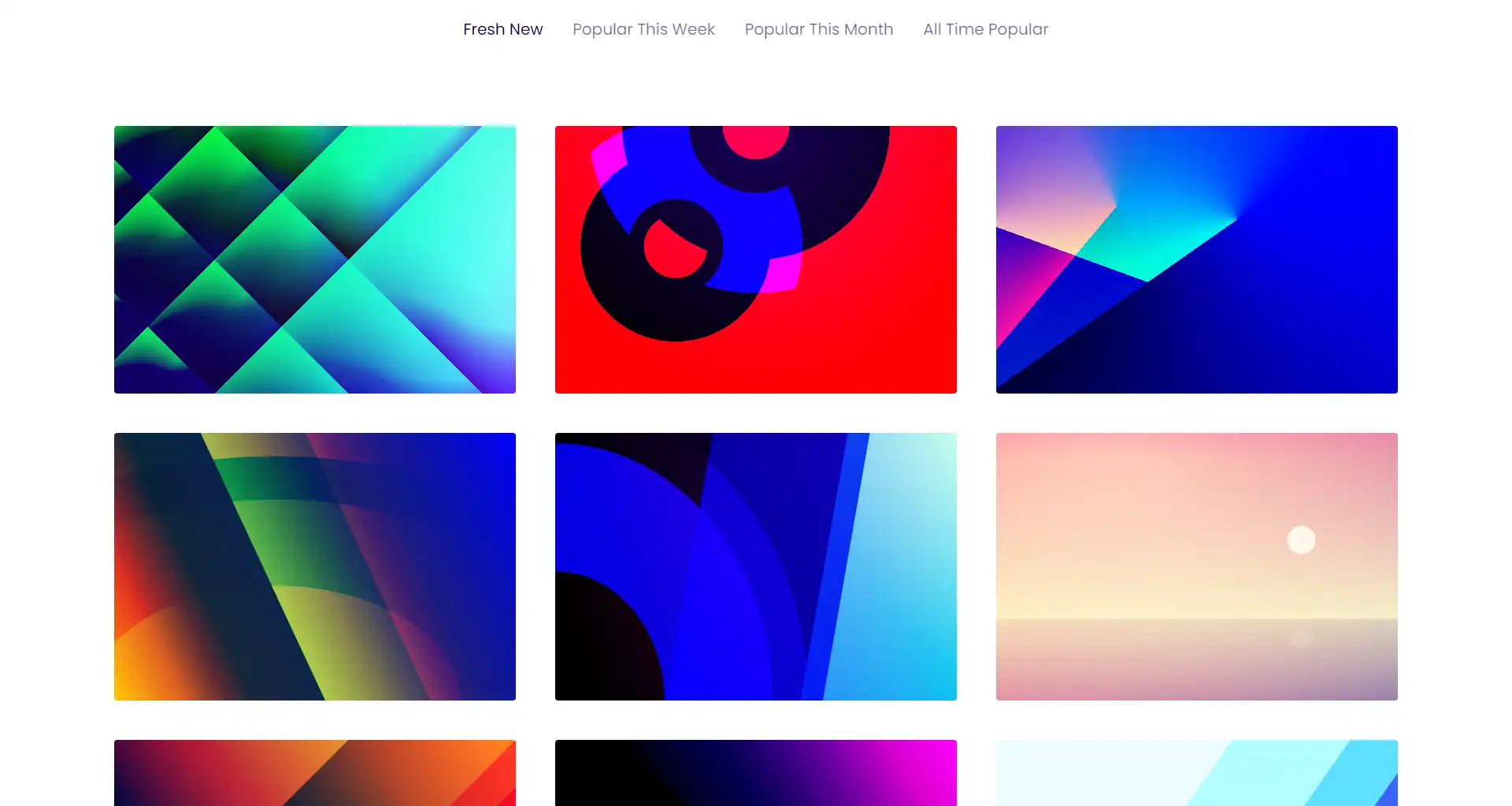
站长自述:多色渐变,纯 CSS 代码,JPG 下载,开源!
三方评价:用于个人和商业项目的轻量级、彩色、响应式背景。它是免费使用的,并且是一个开源项目。
功能目录:首页
工具快照:

🔨7、svgbackgrounds
详情地址:https://www.svgbackgrounds.com/
站长自述:自定义和应用,背景快速,创建令人惊叹的全屏图形网站
三方评价:使用小于 5KB 的全屏图形轻松创建令人惊叹的网站。单击背景以开始自定义颜色和其他属性,例如不透明度、比例和描边。
功能目录:首页
工具快照:

🔨8、SVG 模式
详情地址:https://philiprogers.com/svgpatterns/
站长自述:免费的 SVG 背景图案和设计图集。
三方评价:21 种免费 SVG 背景图案的集合,点击预设查看预览,点击获取代码在JSbin编辑器中生成SVG代码。
功能目录:首页
工具快照:

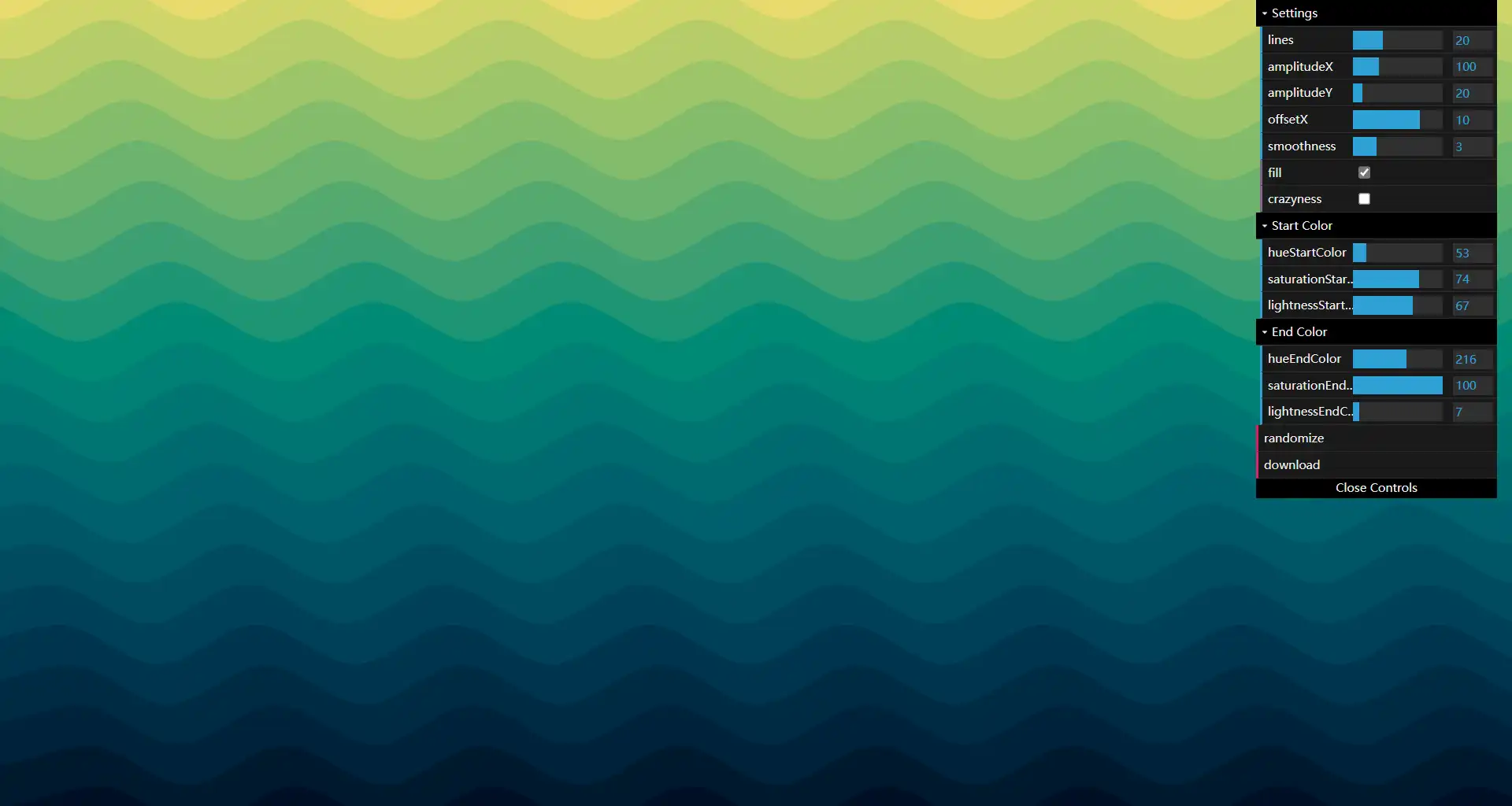
🔨9、SVG渐变波浪
详情地址:https://oursketch.com/tool/svg-gradient-wave-generator/run
站长自述:快速制作矢量渐变波浪背景纹理图形
三方评价:生成自己喜欢的 SVG Wave。使用渐变、随机性和其他参数来生成华丽的 SVG 波浪,以便下一个项目设计中使用!
功能目录:首页
工具快照:

🔨特推、ToolsOh在线工具导航
详情和地址:https://www.toolsoh.com/
ToolsOh(工具哦)在线工具导航,提供在线工具查询,在线工具推荐,在线工具推广,在线工具排行和在线工具使用教程等服务。ToolsOh收集互联网上优秀的在线工具,并为你推荐和优选最佳的在线工具,提供方便快捷的服务,节省你的金钱和时间。





评论区