以下文章部分来源于:知乎,作者:前端学习站。
曾经是否努力为产品、品牌和界面创造引人入胜的视觉效果?在策划网站UI上看到的设计通常需要专业设计技能或大量练习。
其实,如果我们有一些好的工具,我们就可以快速的实现一些比较有创意的效果。
在这篇文章中,我整理了一些我最喜欢的背景生成器工具。有全方位工具、渐变生成器、SVG 背景、图案等类别,我对它们进行了进一步分类处理,因此,更易于查找,可以在不同的选项之间进行选择。
对于每个工具,我将提供一个直接链接、一个简短描述和一个预览图像,以便我们可以在旅途中获得每个生成器及其功能的初步印象。
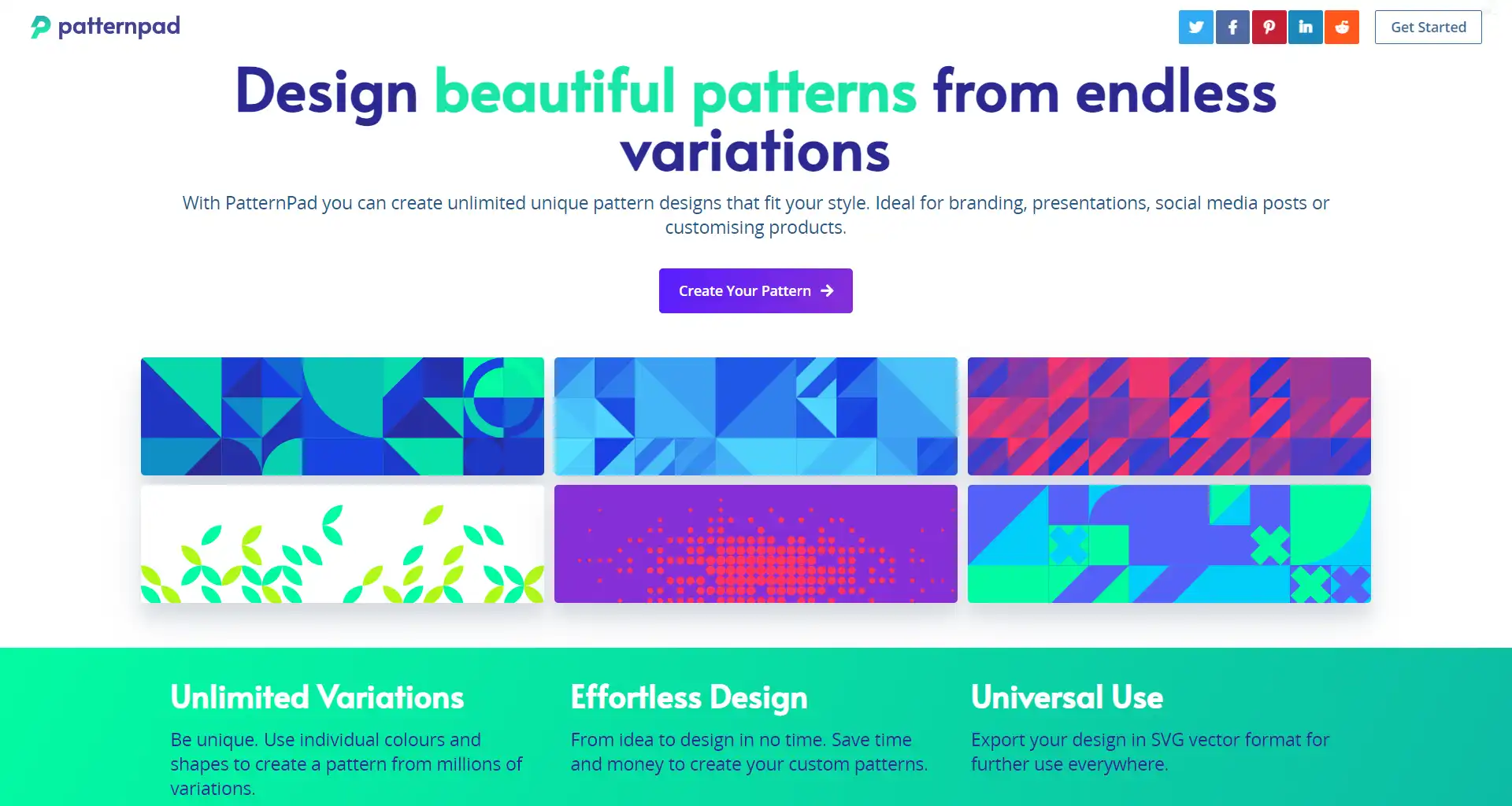
🔨1、patternpad
详情地址:https://patternpad.com/editor.html
站长自述:从无穷无尽的变化中设计出美丽的图案,使用PatternPad,您可以创建适合您风格的无限独特图案设计。非常适合品牌推广、演示、社交媒体帖子或定制产品。无限变化,独一无二。使用单独的颜色和形状从数百万种变化中创建图案。轻松设计,从创意到设计,一手可及时完成。节省时间和金钱来创建自定义模式。普遍使用,以 SVG 矢量格式导出您的设计,以便在任何地方进一步使用。
三方评价:一个创建漂亮设计模式的工具。带有一堆预设和许多自定义选项,如列和行大小、密度、形状等。
功能目录:首页
工具快照:

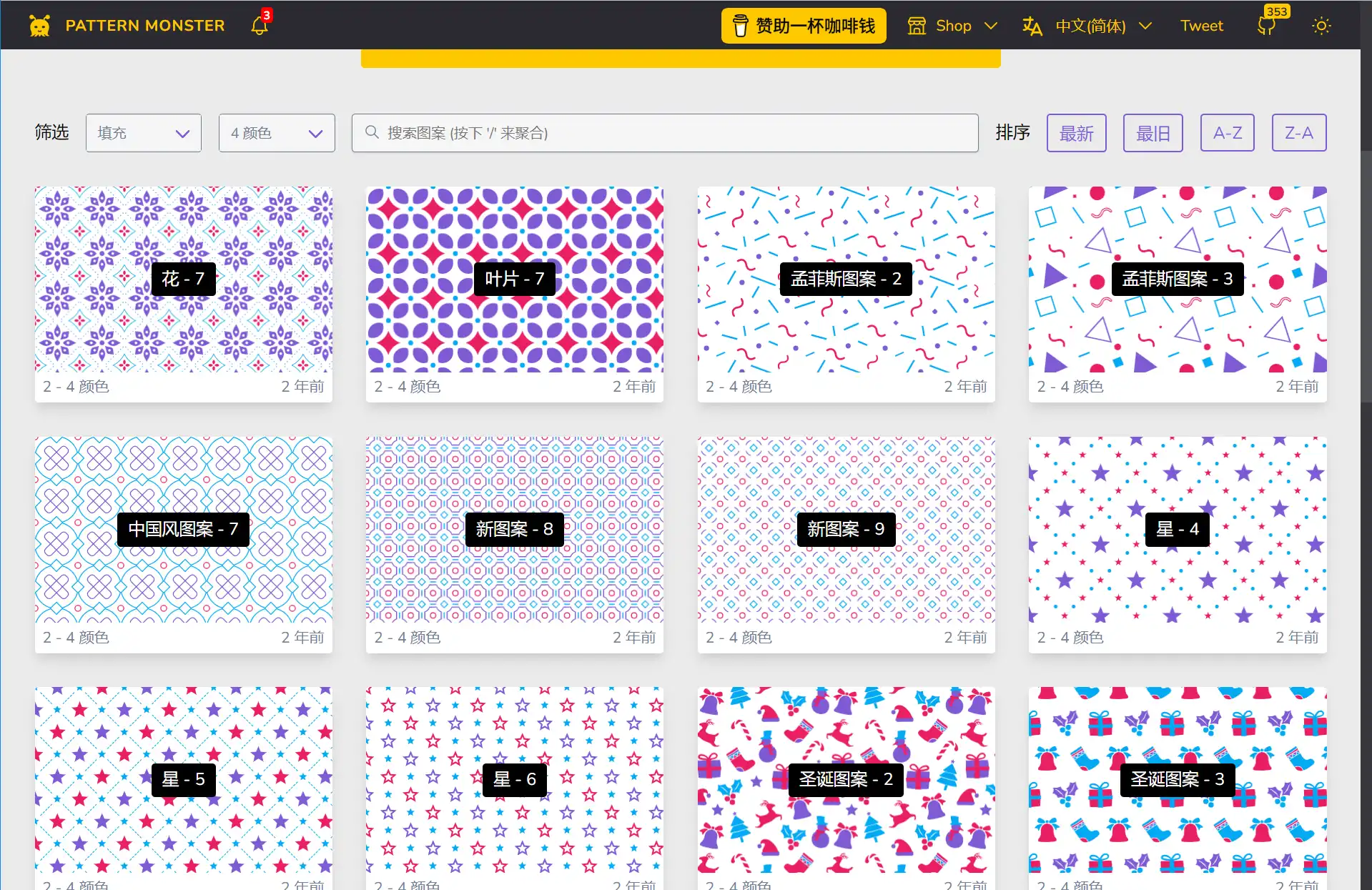
🔨2、pattern.monster
详情地址:https://cn.pattern.monster/
站长自述:SVG图案、图案、SVG背景、矢量壁纸、图案生成器、图案制作器
三方评价:一个简单的在线模式生成器,用于创建可重复的 SVG 模式。非常适合网站背景、服装、品牌、包装设计等。
**功能目录:**首页
工具快照:缩放、水平位置、垂直位置、线条粗细、垂直间距、角度、颜色

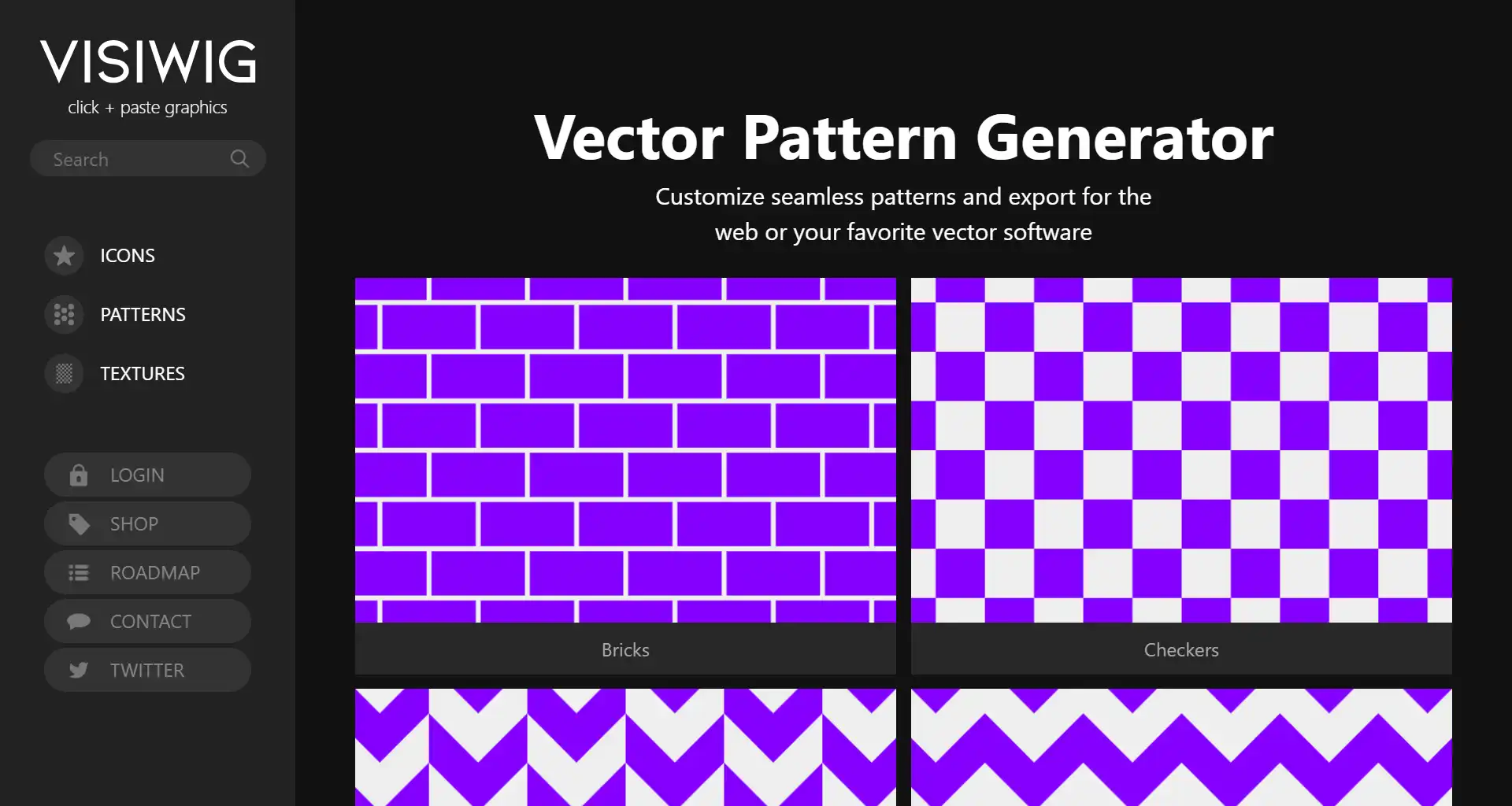
🔨3、visiwig
详情地址:https://www.visiwig.com/patterns/
站长自述:自定义无缝模式和导出的网络或您喜爱的矢量软件。矢量模式规模无限生产一个清晰的打印和微小的文件大小是伟大的网站加载时间。与我们的模板制造商分离平原设计。
三方评价:一个免费的矢量模式生成器。为 Web 或最喜欢的矢量软件自定义无缝模式和导出。
功能目录:首页
工具快照:

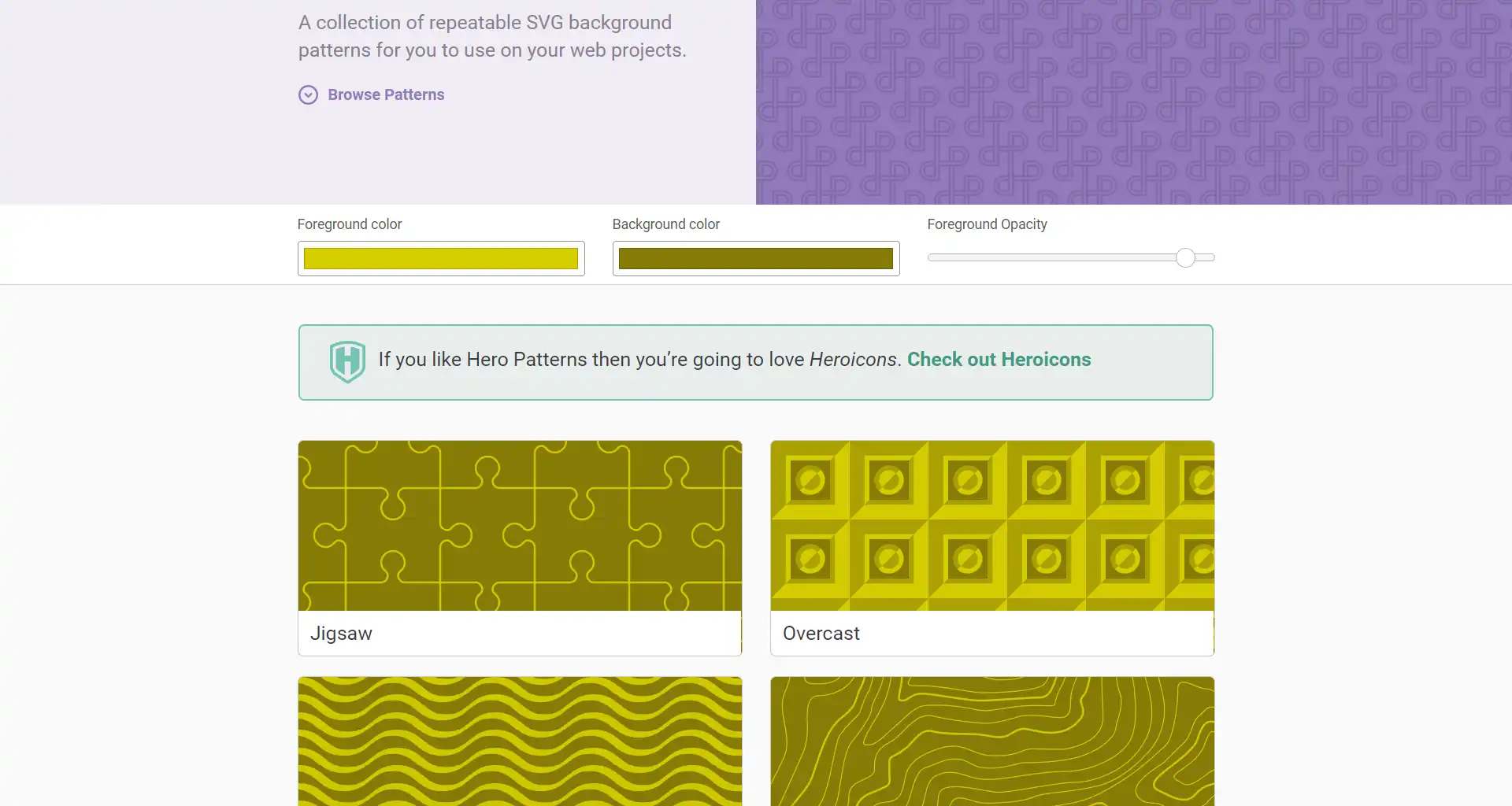
🔨4、heropatterns
详情地址:https://heropatterns.com/
站长自述:可重复 SVG 背景模式的集合,供您在 Web 项目中使用。
三方评价:一组可重复的背景图案,供我们在 Web 项目中使用。许多预设可供选择以及背景和前景色的自定义选项。
功能目录:首页
工具快照:

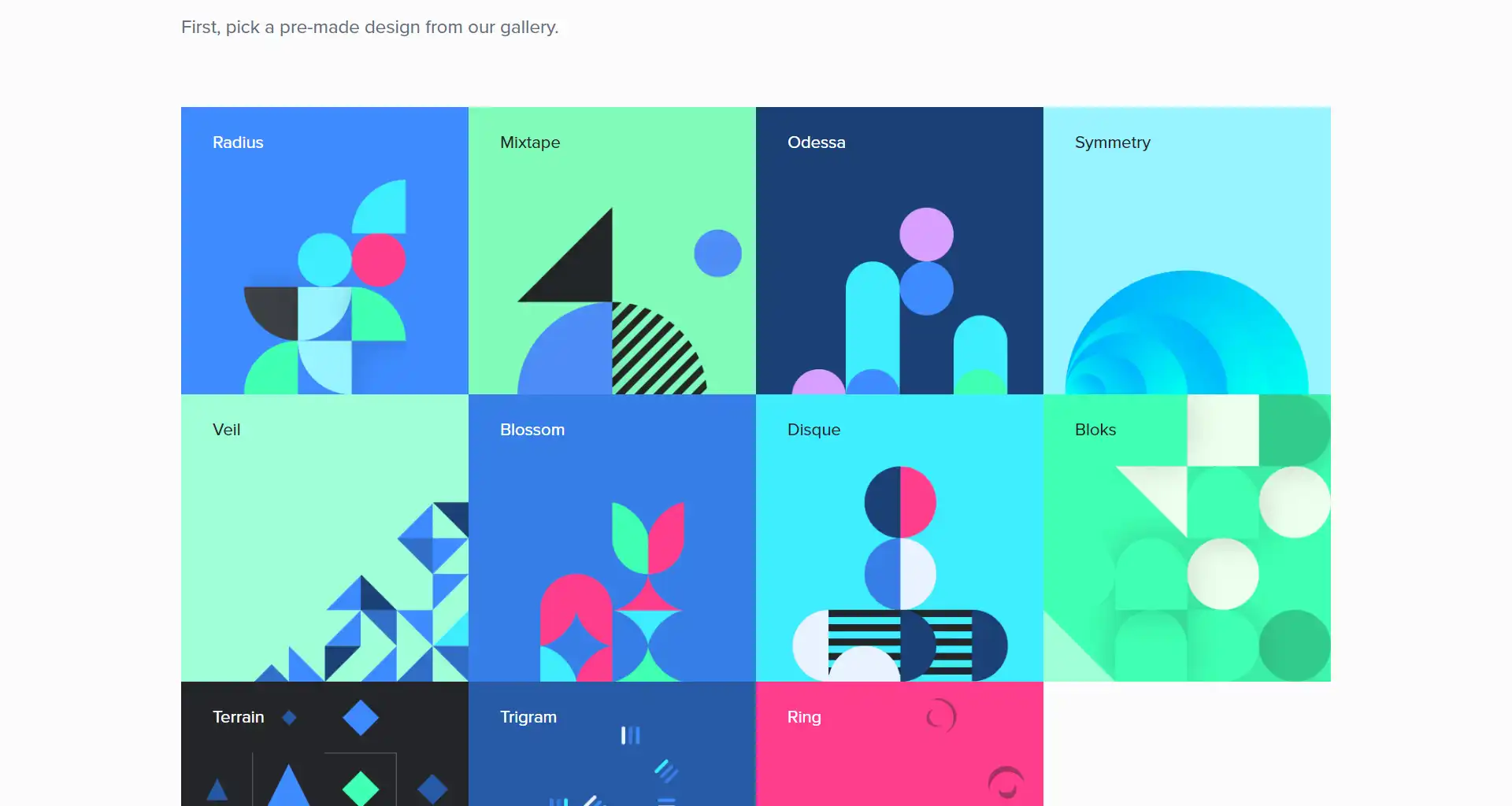
🔨5、 tabied
详情地址:https://tabbied.com/select-artwork
站长自述:制作你的艺术品吧。
三方评价:一个艺术画廊。用户需要选择预设,然后编辑调色板颜色、列和行数以及形状频率。
功能目录:首页
工具快照:


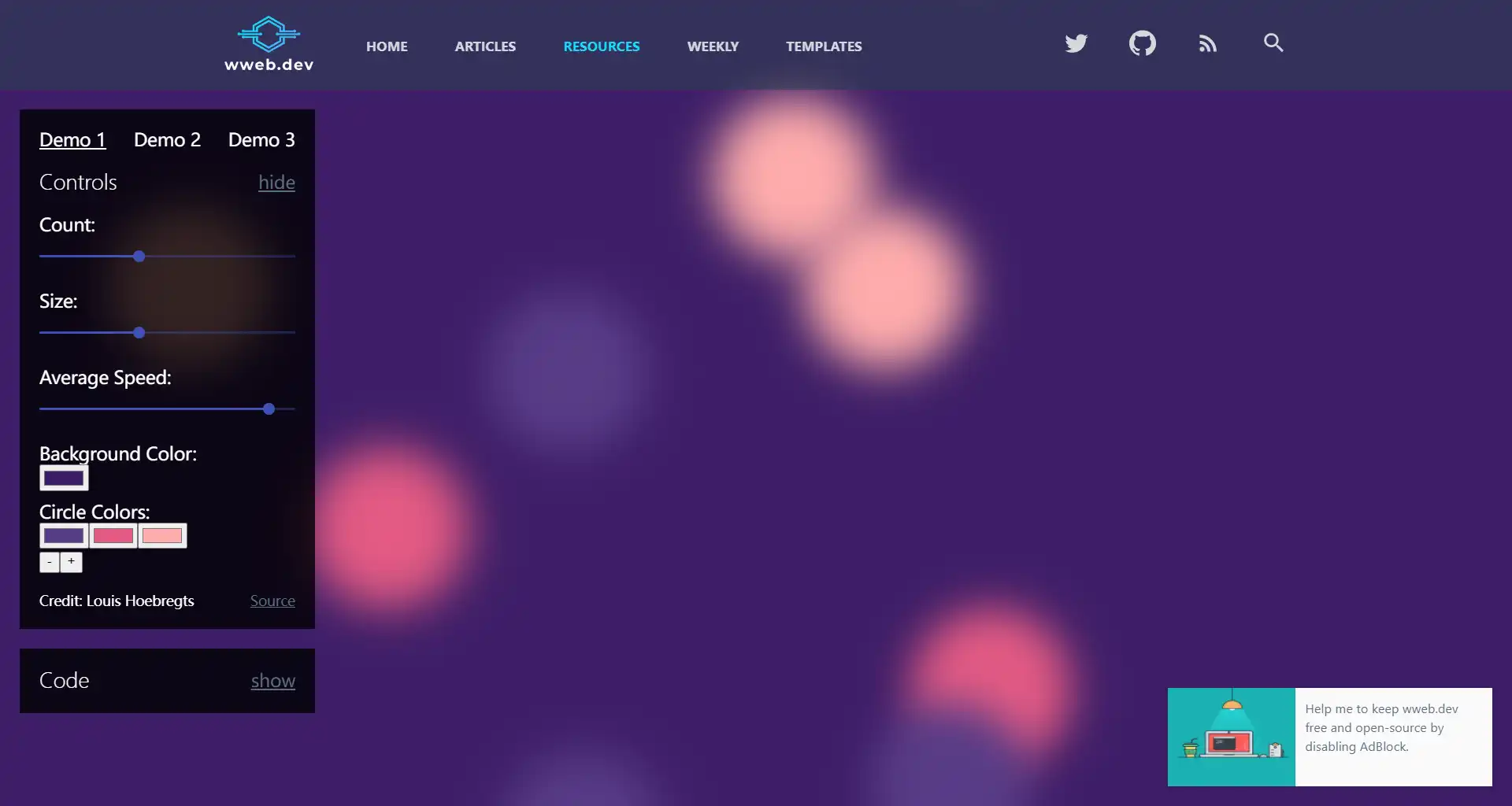
🔨6、CSS动画
详情地址:https://wweb.dev/resources/animated-css-background-generator/
站长自述:使用这个工具,您可以快速创建和自定义动画 CSS 背景为您的网站。它包括三个不同的纯 CSS 动画背景。
三方评价:动画背景生成器工具。带有三个预设选项,可自定义背景颜色以及元素数量及其大小和速度。
功能目录:首页
工具快照:

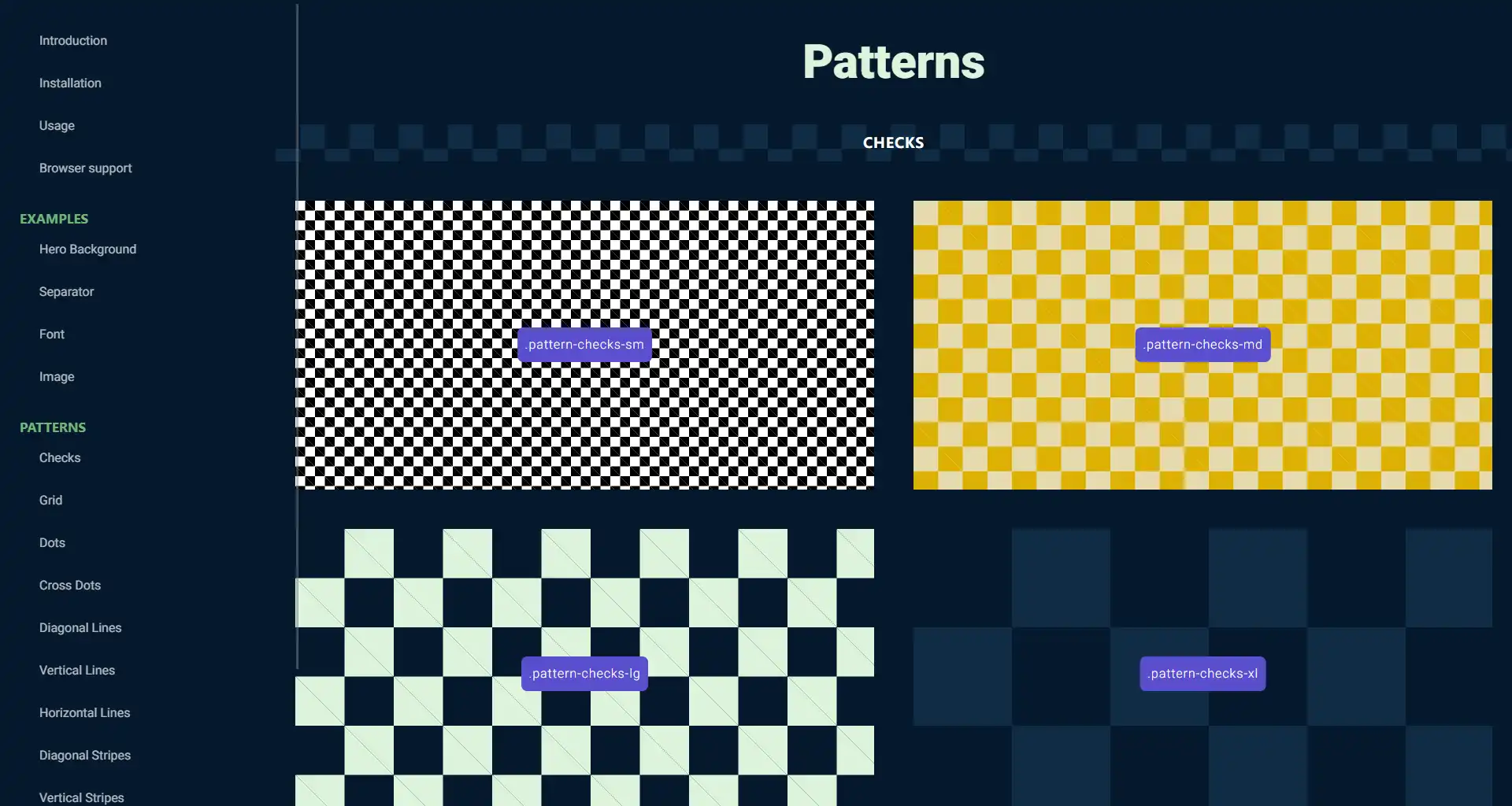
🔨7、 pattern-css
详情地址:https://bansal.io/pattern-css
站长自述:只有 CSS 库填充您的空白背景与美丽的模式。
三方评价:唯一的 CSS 库,可以用漂亮的图案填充你的空白背景。它有易于阅读的文档,包含使用说明以及出色的入门模板。
功能目录:首页
工具快照:

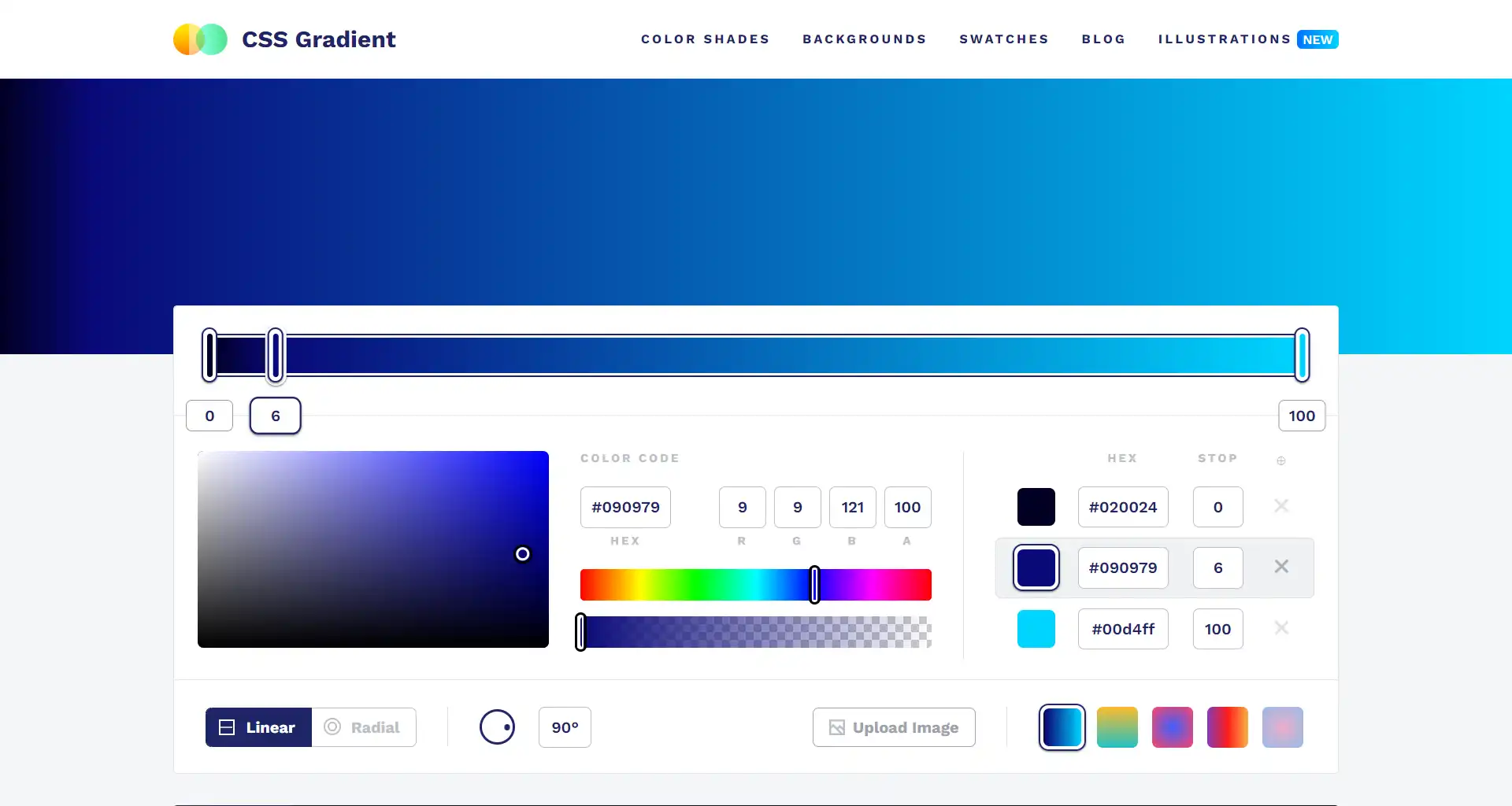
🔨8、CSS 渐变
站长自述:CSS 渐变 CSS Gradient是一个快乐的小网站和免费工具,可让您为网站创建渐变背景。除了是一个css渐变生成器之外,该网站还充满了关于渐变的丰富多彩的内容,从技术文章到现实生活中的渐变示例,如Stripe和Instagram。
三方评价:作为免费的 CSS 渐变生成器工具,该网站可让你为你的网站、博客或社交媒体资料创建彩色渐变背景。
功能目录:首页
工具快照:

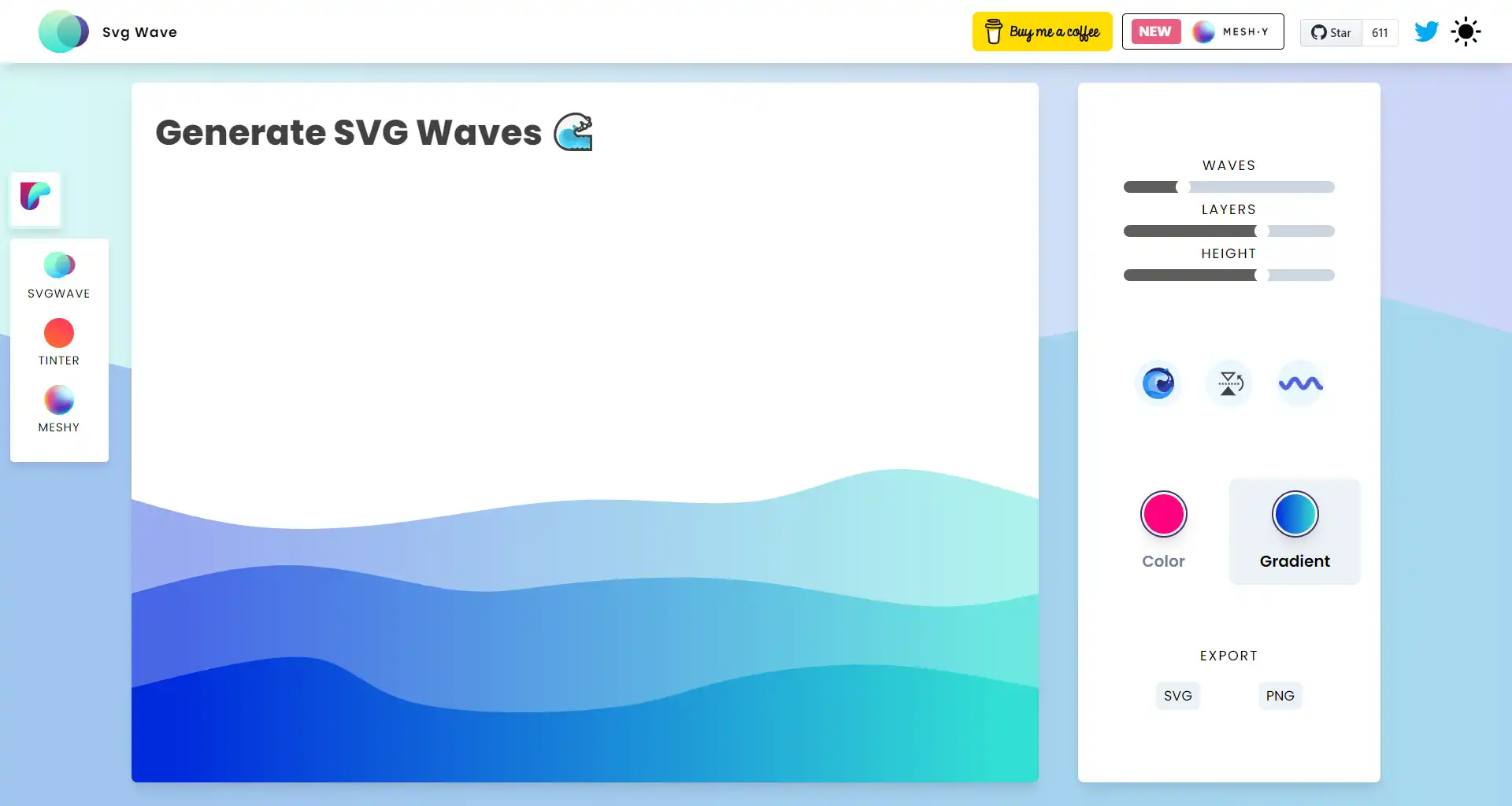
🔨9、波纹生成
详情地址:https://svgwave.in/
站长自述:SVG Wave 是一个最小的 SVG 波发生器,有很多定制。它使您能够生成和导出漂亮的 wave 的 webp 和 svgs。SVG wave 还允许您对多个 wave 进行分层。为您的网站设计创建 SVG。
三方评价:svg格式的波纹生成。
功能目录:首页
工具快照:

🔨特推、ToolsOh在线工具导航
详情和地址:https://www.toolsoh.com/
ToolsOh(工具哦)在线工具导航,提供在线工具查询,在线工具推荐,在线工具推广,在线工具排行和在线工具使用教程等服务。ToolsOh收集互联网上优秀的在线工具,并为你推荐和优选最佳的在线工具,提供方便快捷的服务,节省你的金钱和时间。





评论区